e Commerce website kaise banaye – मित्रवर बहुत सारे मित्रो ने हमें हमारी ईमेल आईडी और फेसबुक पेज पर संपर्क किया | और फरमाइश की क्या हम उनको e Commerce Website या उनके खुद का Affiliate Store बनाने का कोई सस्ता और अच्छा तरीका बता सकते हैं | तो दोस्तों आज हम आपको बताने जा रहे हैं | की मात्र अपना डोमेन खरीदकर आप अपनी ई कॉमर्स वेबसाइट या खुद का Affiliate Store या फिर खुद की Product Comparison Website कैसे बना सकते हैं |
ई कॉमर्स वेबसाइट क्या है (What is e commerce website)
जैसा की नाम से ही स्पष्ट है | e का अर्थ Electronic और Commerce का अर्थ वाणिज्य या व्यापार से लगाया जाता है | अर्थात सरल शब्दों में हम इन्टरनेट पर उत्पाद और सेवा बेचने और खरीदने की प्रक्रिया को पूर्ण बनाने वाले मंच को e- Commerce की श्रेणी में रख सकते हैं | भारत वर्ष में मुख्य ई कुमेर्स वेबसाइट में अमेज़न, फ्लिप्कार्ट, स्नेपडील, मीशो इत्यादि शामिल हैं |
एफिलिएट स्टोर क्या होता है (What is affiliate store):
Affiliate Store से हमारा अभिप्राय ऐसे ऑनलाइन स्टोर से हैं | जहाँ आप किसी ई कॉमर्स कंपनी या किसी अन्य स्टोर से सम्बंधित उत्पाद या सेवा बेच रहे होते हैं | यदि आपके Affiliate Store के माध्यम से किसी अन्य ऑनलाइन स्टोर का कोई उत्पाद या सेवा बिकती है | तो उस बिक्री पर आपको Commission मिलता है | यह कितना मिलेगा यह आपके और जिस ऑनलाइन स्टोर के आप प्रोडक्ट बेच रहे होते हैं आप दोनों के बीच हुए एग्रीमेंट पर निर्भर करता है |
Product Comparison Website Kya Hai :
Product Comparison Website से हमारा आशय उस वेबसाइट से है | जो हमें किसी भी उत्पाद का किसी अन्य उत्पाद के साथ तुलनात्मक विवरण उपलब्ध कराती है | जिससे हम आसानी से अंदाज़ा लगा सकते हैं | की कौन सा उत्पाद/सेवा हमारे लिए सही रहेगा | और कौन सा नहीं | उदाहरणार्थ : CompareRaja, 91mobiles.com
Apni e commerce Website Kaise Banaye:
जी हाँ दोस्तों अपनी इ कॉमर्स वेबसाइट बनाने के लिए भी आपको सारी प्रक्रियाओ से गुजरना पड़ेगा | जिन प्रक्रियाओ से आपको एक जनरल या अपना ब्लॉग बनाने के लिए गुजरना पड़ता है | संक्षेप में आपको नीचे बता रहा हूँ |
- सर्वप्रथम आपको अपना डोमेन नाम खरीदना पड़ेगा |
- डोमेन खरीदने के बाद आपको होस्टिंग खरीदनी पड़ेगी |
- डोमेन को फ्री होस्टिंग से जोड़ने के बाद आपको अपने होस्टिंग अकाउंट में लॉग इन करके वर्डप्रेस इनस्टॉल करना होगा | वर्डप्रेस इनस्टॉल करने की प्रक्रिया जानने के लिए यह पोस्ट पढ़े |
अगर आप उपर्युक्त तीनो स्टेप पूरे कर चुके हैं | और अब आपने अपना वर्डप्रेस अकाउंट लॉग इन किया हुआ है | और आपको समझ नहीं आ रहा है | की अपनी खुद की e Commerce Website बनाने के लिए आगे क्या करें | तो हम आपकी इस दुविधा को दूर कर देते हैं | और आपको अपनी e commerce Website बनाने के लिए Woocommerce नामक WordPress Plugin इनस्टॉल करने की सलाह देते हैं |
WordPress me Woocommerce Plugin Kaise Install Karen?
दोस्तों वर्डप्रेस में सिर्फ WooCommerce Plugin ही नहीं अन्य कोई भी Plugin इनस्टॉल करने की प्रक्रिया बेहद ही सरल एवं सामान्य है | सामान्य इसलिए की कोई plugin इनस्टॉल किये बिना वर्डप्रेस में काम करने में आनंद नहीं आता | और कुछ न कुछ काम करने के लिए आपको किसी न किसी Plugin की आवश्यकता पड़ती ही है | WooCommerce Plugin इनस्टॉल करने के लिए सबसे पहले आपको अपनी स्क्रीन की बायीं तरफ नज़र दौडानी पड़ेगी | और आपको Plugins नामक आप्शन नज़र आएगा | उस पर क्लिक करें |

उसके बाद पेज के ऊपर की तरफ आपको Add New नामक बटन नज़र आएगा | उस पर क्लिक करें |

उसके बाद आपको एक सर्च बॉक्स नज़र आएगा |

सर्च बॉक्स में Woocommerce टाइप करें और अपने कंप्यूटर में इंटर बटन प्रेस करें | उसके बाद आपको कुछ इस तरह की तस्वीर नज़र आएगी |

Woocommerce के सामने Install Now बटन पर क्लिक करें और थोड़ी देर इंतजार करें | उसके बाद आपको कुछ इस तरह की तस्वीर नज़र आएगी |

Activate Plugin बटन पर क्लिक करें | अब आपने अपनी E Commerce Website बनाने के लिए Woocommerce सफलता पूर्वक इंस्टाल कर लिया है | अब आगे हम आपको बताएँगे की आप Woocommerce के माध्यम से आप अपनी वेबसाइट में प्रोडक्ट कैसे ऐड कर सकते हैं |
सबसे पहले आपको Woocommerce के नीचे दिए गए Product पर क्लिक करना होगा |

उसके बाद Add Product पर क्लिक करें |

या आप यह प्रक्रिया प्रोडक्ट पर Cursor ले जाकर Drop Down मेन्यु के माध्यम से भी कर सकते हैं |
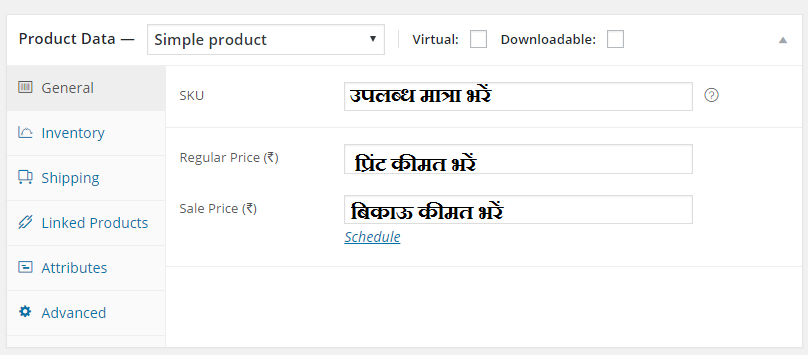
Add product पर क्लिक करते ही Product Name आप्शन में प्रोडक्ट का नाम डालें | और उसके नीचे पेज की बॉडी में प्रोडक्ट के बारे में लिखे | उसके बाद थोडा सा स्क्रॉल डाउन करेंगे तो आपको इस तरह के आप्शन नज़र आयेंगे |

SKU का मतलब होता है Stock Keeping Unit | यानिकी आपके पास उस प्रोडक्ट की जितनी मात्रा उपलब्ध है | इस आप्शन में भरें | उसके बाद दुसरे और तीसरे आप्शन में आपको प्रोडक्ट की कीमत भरनी है | Sale Price हमेशा Regular Price से कम होना चाहिए |
अब आपका प्रोडक्ट आपकी वेबसाइट पर कुछ इस तरह से दिखाई देगा |

तो दोस्तों आशा करता हूँ की आप अपनी e commerce website बनाना सीख गए होंगे |
अब मैं आपको बताता हूँ की e commerce website या Affiliate Store कैसे बनाये
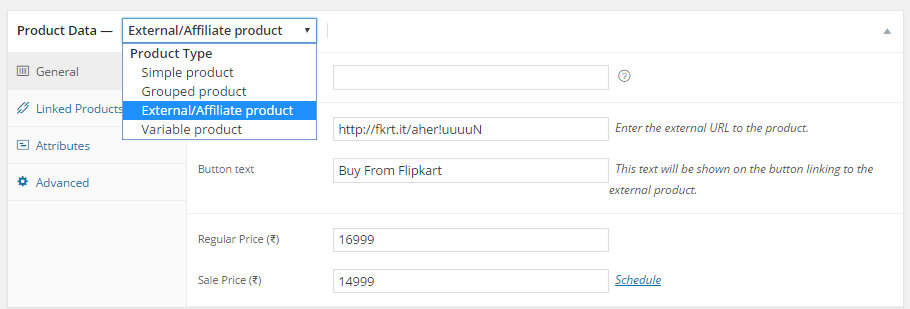
अपना Affiliate Store बनाने के लिए आपको Woocommerce में सिर्फ एक आप्शन सेलेक्ट करना है | जैसा की नीचे फोटो में दिखाया गया है |

Product Type में से आपको External/Affiliate product आप्शन सेलेक्ट करना है | उसके बाद अपना Affiliate Link नीचे दिए गए आप्शन में डालना है | फिर उसके बाद कीमत | आपका Affiliate Store कुछ इस तरह से दिखाई देगा |

Comparison Website Banane Ka Process :
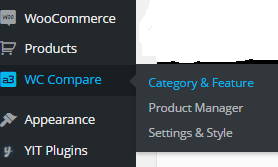
Product Comparison Website बनाने के लिए आपको Woocommerce के साथ Woocommerce Compare Products नामक Plugin भी इनस्टॉल करना पड़ेगा | इंस्टालेशन प्रक्रिया वैसी ही रहेगी जैसे में उपर्युक्त वाक्यों में बता चूका हूँ | आपको Plugins सर्च बॉक्स में Woocommerce Compare Products टाइप करना है | फिर इनस्टॉल करना है | और फिर इस Plugin को Activate करना है | उसके बाद Product option के नीचे WC Compare पर अपना कर्सर ले जाएँ |

और Category and Feature पर क्लिक करें | उसके बाद Category and Features के आगे Add New पर क्लिक करें |

उसके बाद Category ऐड करें जैसे | Mobile Phones, Digital Camera इत्यादि |

उसके बाद एक एक करके feature ऐड करते जाएँ | उदाहरणार्थ : मोबाइल फ़ोन के Features में Camera, Operating System, Battery in mAh, इत्यादि ऐड किये जा सकते हैं | यह सब कुछ करने के बाद जब आप अपने ऑनलाइन स्टोर में प्रोडक्ट ऐड कर रहे होते हैं | तो आपके प्रोडक्ट पेज के नीचे एक Active Compare Feature for this product करके एक चेक बॉक्स दिखाई देगा |

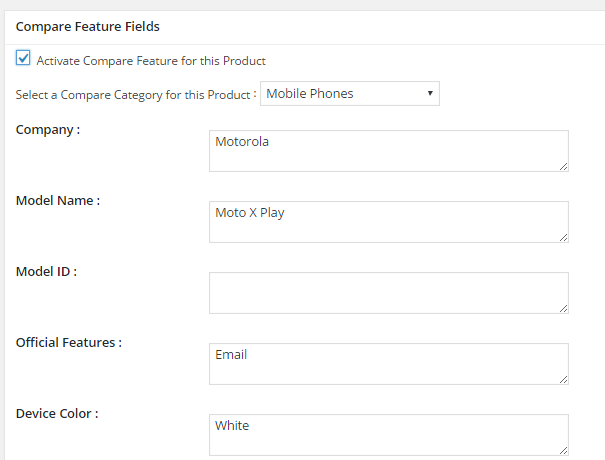
उस चेक बॉक्स पर क्लिक करें उसके बाद कुछ इस तरह की तस्वीर नज़र आएगी |

उसके बाद उसमे Features की डिटेल्स भरें | Product Comparison उपयोग में लाने के बाद आपकी वेबसाइट में आपके प्रोडक्ट कुछ इस तरह से दिखाई देंगे |

इसके बाद Appearance आप्शन पर जाकर Widget पर क्लिक करें |

और Woocommerce Compare Products का widget अपने मन मुताबिक | साइडबार या हैडर में दिखाएँ |
आपका Widget कुछ इस तरह से दिखाई देगा |

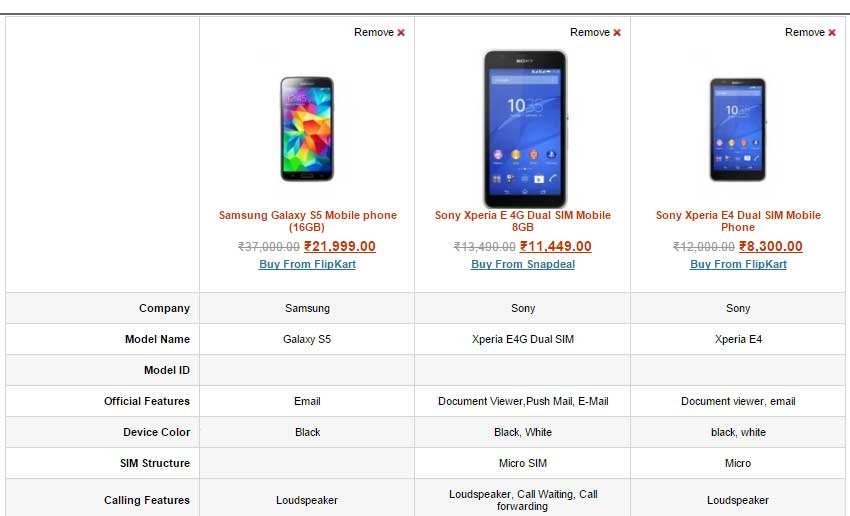
और जैसे ही कोई यूजर Compare बटन पर क्लिक करेगा | उसके सामने कुछ इस तरह की तस्वीर उभर के सामने आएगी |

यह भी पढ़ें

